Gator:bit Hookup Guide a learn.sparkfun.com tutorial
Available online at: http://sfe.io/t776
Introduction
Gator:bit is a development board for BBC micro:bit. Almost every pin on the micro:bit is broken out to alligator clippable pads so you can get the most out of it. Gator:bit comes equipped with five addressable LEDs, a built-in buzzer (speaker) as well as a power management system that gives you access to 3.3V and 5V. Gator:bit can be powered from 2.7V - 9V giving you quite a range of powering options.
Without any external hardware Gator:bit is still an exploratory development board for micro:bit. Whether it is data visualization using the on board addressable LEDs, capacitive touch sensing on pins 0, 1, & 2, or creating musical works of art using the built-in speaker we’ve got it covered with the with the Gator:bit.
With some alligator clips and extra hardware you’ll be able to explore inputs like sensors, potentiometers, and buttons and control outputs like lights, motors, and speakers.
Required Materials
Here are some products that will help you get started with the Gator:bit:
Suggested Materials
In addition to the above, here are some products to get you started with building circuits to control inputs and outputs using the Gator:bit:
Suggested Reading
If you aren’t familiar with the following concepts, we recommend checking out these tutorials before continuing.
What is a Circuit?
Voltage, Current, Resistance, and Ohm's Law
What is Electricity?
Light-Emitting Diodes (LEDs)
Hardware Overview
Details:
- micro:bit card edge connector
- Input voltage: 2.7V - 9V
- 5 built in addressable LEDs
- Built in buzzer
- 5V output
- 3.3V output
- 7 protected input/output pins
- 3 pins for SPI communication
- 2 pins for I2C
Powering your Gator:bit
There are 2 ways of powering your gator:bit, either from the JST battery terminal or the alligator clippable pads labeled “VIN”. Any voltage input between 2.7V and 9V will be regulated to 3.3V to power the micro:bit, the speaker, and for use by any of the alligator clippable pins. 5V is also regulated from the input to power the LEDs and any off-board hardware you would like to use like servo motors.
However you choose to power your boards, you must select your powering option on the switch labeled Power In on the bottom right side of the board. Choose BATT if you are using the JST terminal or select TAB if if you are using the alligator tabs with another power source. You will notice an arrow that runs from Power In to the master POWER switch near the card edge connector. If you are providing power from either the JST connector or from a clipped source that master switch should be placed down at PWR IN.
If you are not using the JST terminal or alligator clips to provide power, the gator:bit can be used with a USB on the micro:bit. If you leave the master switch set to PWR IN while using a USB cable, you will be powering the gator:bit from the micro:bit’s 3.3V output. You will have full use of gator:bit with the exception of the use of the 3.3V/5V power out. If the master switch is up to USB, the voltage coming in from the micro:bit will go through the voltage regulators and give you full access to the gator:bit and any peripherals.
Power options
Input Pins
The point of gator:bit is to give you access to as much GPIO as possible from the micro:bit, safely. Not only are pins 0, 1, 2, 8, 16, 5 (Button A), and 11 (Button B) broken out, but they are also protected against over voltage and over current/short circuit. Pins 0, 1, & 2 are ADC pins and are also the capacitive touch pins. Pins 8, 16, 5, and 11 are digital pins capable of read and write.
Input pins
The gator:bit also provides access to pins 13, 14, 15, 19 & 20. These are digital pins that can be used to read and write digital signals. Pins 13, 14, & 15 are also SPI communication pins giving you the ability to use SparkFun’s SPI sensors with the gator:bit. Pins 19 & 20 are I2C communication pins which extend the use of the micro:bit to include all of SparkFun’s I2C sensors.
Read/Write digital ports
Output
The gator:bit gives you access to more micro:bit pins and it also gives you access to 3.3V and 5V. Your servo action is about to get a little cleaner and you’ll be able to easily power peripheral hardware.
In order to use the voltage out tabs, the VOUT switch needs to be switched on. Having the option to turn it off is great when when you don’t need it.
VOUT switch
On the right side of the board there are two “OUT” pins. One for 5V and one for 3.3V. You will know when the output voltage is available because two red LEDs will turn on right above the pad. You can use either of the two ground pads since all ground is connected.
VOUT Ports
Now let’s look at the fun kind of output, light and sound! On the bottom left is a buzzer. We chose a small speaker on purpose. You’ll be able to explore creating digital music and then listen to it right on the gator:bit. You can easily attach a larger speaker when you are ready to show off your work.
You’ll notice another switch here. The speaker is attached to pin 0, so if you want to play music the music switch needs to be on and you won’t be able to use pin 0. Conversely, if you want to use pin 0 th music switch needs to be switched off.
Speaker and music switch
LEDs! Addressable LEDs! Connected to pin 12 are 5 addressable LEDs with the first LED on the left. The Neopixel makecode package is an excellent way to control these. We have a few examples using the package coming up.
LEDs!
Programming Environments
There are several programming environments to use your micro:bit and gator:bit with.
MakeCode
Makecode is a web application based on block programming. The blocks then directly convert to Javascript; you can switch back and forth for ease of inspection. To upload your program to the micro:bit you download the project and drag and drop it on the micro:bit.
A quick start guide on MakeCode is the best way to become familiar with blocks, packages, downloading and running programs on the micro:bit.
From the start you are presented with the basic building blocks on a program. on start is where your setup is, variable declarations, and any other start up messages or images. forever is your looping function. If you want to blink an LED you’d turn an LED on for some amount of time and off for some amount of time the loop would allow that to repeat forever.
Click the image to get a closer look.
On the left hand side there is a simulation of the program with the micro:bit and the package list. Once you’ve clicked on a package list, you’ll be provided with the blocks associated with that package.
Click the image to get a closer look.
Since the blocks are based on Javascript and you can switch between looking at a program in blocks and Javascript, Makecode is a great way to start programming fast and learn another language as you go.
Click the image to get a closer look.
EduBlocks
Similar to MakeCode there is another web and block based programming environment called EduBlocks. EduBlocks translates directly to Python 3.
Using the built in sample program you can explore how to use the blocks and load the program to the micro:bit.
Click the image to get a closer look.
By clicking on the “Blocky” tab on the right the block code is converted to Python 3.
Click the image to get a closer look.
Another great way to start programming fast and learn another language as you go.
Others
micro:bit also has a Python Editor for Micropython. Micropython is a subset of Python 3 that was made specifically for microcontrollers like the micro:bit!
The micro:bit can also be programmed in Arduino. Even better, since the micro:bit has bluetooth and radio it works with a neat app called Blynk. You can create programs in Arduino then send and receive data via app. Sending data can even update the micro:bit to customize output in real time like lights.
Example Project: LED Animations
Did we mention those mounting holes on the gator:bit were made to be compatible with with the single LEGO piece? From one baseplate we’ve built a rack for the gator:bit, a battery enclosure, and along the bottom an alligator clip cable management system. When you are done learning all about microcontrollers, radio and bluetooth communication, and data collection and visualization, you can hang your baseplate up and keep everything organized.
This program starts out with a rainbow pattern across the LEDs and then turns the LEDs off sequentially from the left. Once they have all turned off, a new animation will start sequentially from the left; the LEDs will turn blue but will fill the previous LEDs with a random color rather than turning off.
The brightness is turned down to 75 to save your eyes and your battery life!
Click the image to get a closer look at the project.
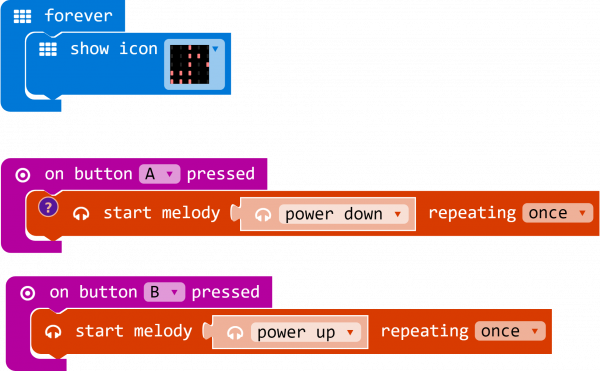
Example Project: Button Melody Player
This project makes use of the speaker and buttons A and B. This project is easily extendable by using alligator clips on pins 5 and 11 to trigger the button-press event using external hardware like buttons or reed switches.
At the start of the program an eighth note is displayed on the 5x5 LED matrix. When button A or B is pressed a video game type melody is played. You can choose from several melodies or make one of your own. By adding a few more buttons and using the “is pressed” function on pins 0, 1, or 2 you could create a 5 button drum machine or synthesizer.
This function can be found in the “input” package in makecode.
A closer look at the button Melody Player MakeCode project.
Resources and Going Further
- gator:bit
- gator:bit GitHub Repository
- gator:bit Schematic (PDF) - Schematic for the gator:bit.
- gator:bit Eagle Files (ZIP) - Board design files for the gator:bit.
- microbit.org
- About micro:bit - Information about the micro:bit foundation.
- Hardware - Technical and compliance information.
- Getting Started - Getting started with the micro:bit.
- micro:bit Programming - List of programming environments for the micro:bit.
- Activities - Ideas from the micro:bit website.
- Projects - Projects that you can build with your micro:bit.
- Apps - The micro:bit apps let you send code to your micro:bit wirelessly using Bluetooth. No leads needed!
- Educator Teaching Resources - Resources for educators. Classroom oriented activities based on the micro:bit.
- Code Club Activities - 6 activities from Code Club to try out!
- BBC micro:bit - Kitronik University - More micro:bit tutorials.
- SparkFun micro:bit Landing Page
- SparkFun micro:bit Series - Video tutorials to get started using the micro:bit or using it with MicroPython.
For additional SparkFun tutorials, check out some of these related micro:bit tutorials:
SparkFun Inventor's Kit for micro:bit Experiment Guide
micro:climate Kit Experiment Guide
Getting Started with MicroPython and the SparkFun Inventor's Kit for micro:bit
Try exploring micro:bit with cardboard circuits!
learn.sparkfun.com | CC BY-SA 3.0 | SparkFun Electronics | Niwot, Colorado